Project Agamotto? Was soll das nun wieder sein? Vor rund zwei Wochen ist der H5P-Inhaltstyp Image Juxtaposition erschienen. Damit lassen sich per Wischen beispielsweise zwei Bilder vergleichen. Im H5P-Forum hat nun jemand die Bitte geäußert, mehr als zwei Bilder unterbringen zu können. Ich konnte mir nicht so recht vorstellen, wie das mit der bestehenden Benutzerschnittstelle funktionieren soll, aber daraus ist die Idee für einen neuen Inhaltstyp entstanden.
Was soll man damit machen können? Angenommen, ihr habt eine Folge von Bildern, die ihr vorstellen möchtet:
- Fotos eurer Capsule Wardrobe für verschiedene Jahreszeiten
- Mikroskopproben in 10-facher, 20-facher, 50-facher und 100-facher Vergrößerung
- Politische Landkarten von Europa im Zeitverlauf
- Schematische Zeichnungen eines Fahrzeugs in mehreren Schichten
- Bildschirmfotos zum Fortschritt eurer Bauwerke bei Minecraft
- …
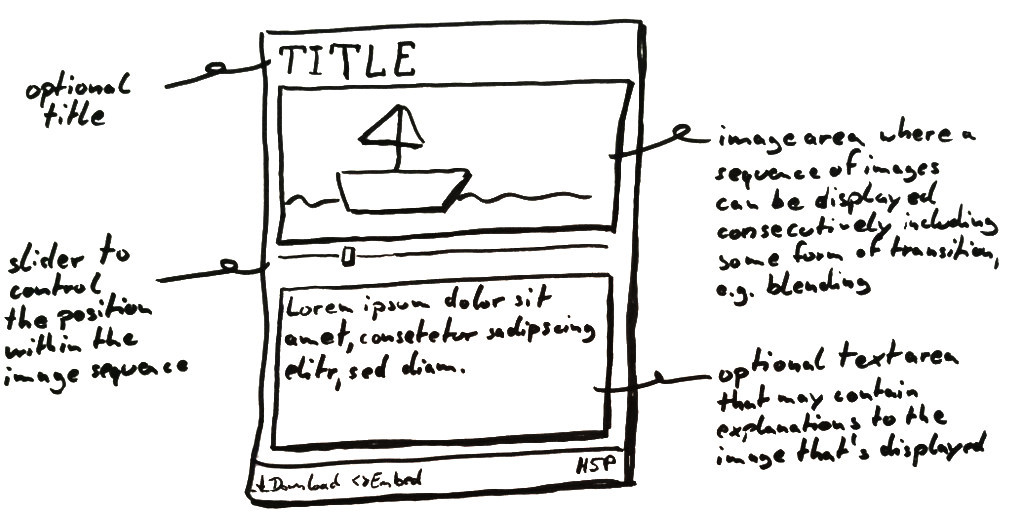
Beim Aufrufen des Inhaltstyps würde das erste Bild der Sequenz angezeigt werden. Mit einem unter dem Bild angebrachten Schieberegler könntet ihr von Bild zu Bild wechseln. Der Wechsel ließe sich beispielsweise durch Überblenden auch sanft darstellen. Optional könnten zu jedem Bild in einem Textfeld auch erklärende Worte hinzugefügt werden. Aus mir nicht näher erklärbaren Gründen habe ich diesem denkbaren Inhaltstyp den Codenamen Agamotto gegeben :-)
Was meint ihr? Welche Ideen gehen euch dazu durch den Kopf? Wie würdet ihr den Inhaltstyp einsetzen? Was für Funktionen könntet ihr euch dazu noch vorstellen?

Also ich melde mich gerne um es bei mir auf dem Blog auszuprobieren. Vorher-Nachher oder Vier-Jahreszeit Bilder – egal, ich finde es jetzt schon cool! :)
:-D Den ersten Entwurf kannst du schon ausprobieren.
Im Kontext von eLearning könnte ich mir das Ganze als eine Möglichkeit vorstellen, sich zu einer Frage immer mehr Hilfen (hints) einzublenden.
Ich bin unschlüssig, ob das eine gute Anwendung wäre, da es vielleicht zu einfach ist, sich das Nachdenken zu ersparen.
Hmm, in die Richtung hatte ich noch nicht gedacht.
Ich würde das auch ausprobieren. Agamotto – POWERful name ;-) Ich würde das z.B. einsetzen, um in meiner Lehrveranstaltung Prozessmodellierung die verschiedenen Phasen des Modells vorzustellen – Entwicklung anzudeuten. H5P finde ich ganz prima…mache immer mehr damit. Und dieses Semester lass ich auch meine Studis ran, mal sehen was die so erzeugen mit H5P in den Kursen, die sie bei mir entwickeln müssen. Das wären evtl. auch Tester für Dich.
Tester sind natürlich immer willkommen, auch für H5P allgemein. Gerne das Forum von H5P mit Fehlermeldungen und Wünschen füllen :-)
Agamotto (kam über diese Szene hier darauf) ist eigentlich fertig. Habe per BrowserStack gerade verschiedene Browser getestet und nur festgestellt, dass (natürlich) der Internet Explorer 11 noch Zicken zu machen scheint und sich der Schieberegler (HTML5 native!?) da nicht bewegen lässt …
Cool (Dr Strange). Bin die nächsten paar Wochen erstmal busy, aber dann…danke für Hinweis auf das Forum!
Hallo Oliver,
vielleicht gehöre ich zur Generation „Schieberegler unter Bild = Wo ist der Play-Button?“ Da keine stetige Information dargestellt wird, passt der Schieberegler für diese Anwendung nicht. Für diskrete Szenarien sollten auch diskrete Bedienungselemente vorgesehen werden.
Dennoch Danke für deine Entwicklungsarbeit.
Marco
Danke für den Hinweis! Ich bin beim UX-Design wirklich unbewandert. Den Schieberegler habe ich verwendet, weil du mit den Bildern zwar diskrete Elemente hast, aber der Clou des Inhaltstyps ja das steuerbare Überblenden ist. Du kannst ja nicht bloß komplett unterschiedliche Bilder verwenden, z. B. auch mehrere Ebenen von Schaltplänen, Zoom-Stufen eines Mikroskops, usw. , wo das graduelle Vor-und-Zurück erwünscht ist.
Hallo Oliver! Erstmal vielen Dank für deine Arbeit!
Ich verwende das Tool um ein Erklärvideo zum Golfstrom als Sequenz der einzelnen Videoframes darzustellen – der Inhalt kann dann interaktiv nachvollzogen (und möglicherweise besser erinnert) werden.
Aber kann es sein, dass die Anzahl der Bilder auf 50 beschränkt ist? Und ließe sich das möglicherweise erweitern?
Hiho!
Schön, dass du den Inhaltstyp brauchen kannst.
Ich habe das tatsächlich auf 5o Einzelbilder begrenzt, da das je nach Bildschirmauflösung schon kaum noch wirklich unterscheidbar ist und jeder Frame bloß ein paar Pixel auf dem Slider „breit“ ist. Kommst du mit 50 tatsächlich nicht aus?
Und das ist nicht auch ein Riesenaufwand für die Erstellung. Wenn du sowieso schon ein Video hast, kannst du das nicht auch einfach direkt im Video „sliden“ lassen?